TypeScript adds static type checking to JavaScript, helping developers catch errors during development rather than at runtime. Whether you need to build scalable web applications, create type-safe APIs, or work with modern frameworks like Angular and React, TypeScript provides the tooling to write more maintainable code. By the end of this guide, you’ll have Node.js, npm, and the TypeScript compiler installed on your Ubuntu system, verified with a working test project.
The default Node.js version in Ubuntu 22.04 LTS repositories (v12) is too old for TypeScript 5.x, which requires Node.js 14.17 or newer. If you’re on Ubuntu 22.04, follow our Node.js installation guide for Ubuntu to install a current version from NodeSource or NVM before proceeding. Ubuntu 24.04 LTS and 26.04 LTS include compatible Node.js versions (18+ and 20+).
Install Node.js and npm
Update System Packages
First, update your package lists and upgrade existing packages to prevent conflicts during installation:
sudo apt update && sudo apt upgradeInstall Node.js and npm via APT
TypeScript requires Node.js and npm (Node Package Manager) to work. Since both come from Ubuntu’s default repositories, you can install them with a single command:
sudo apt install nodejs npmVerify Node.js Installation
Once installation completes, verify that Node.js and npm are accessible:
node --version
npm --versionExpected output on Ubuntu 26.04 LTS:
v20.19.4 9.2.0
On Ubuntu 24.04 LTS, you’ll see v18.19.1 instead. The exact version numbers vary by release, but Node.js must be v14.17 or higher for TypeScript 5.x compatibility. If your version is lower, see the warning at the top of this guide.
Install TypeScript Compiler
Update npm (Optional)
Before installing TypeScript, you can optionally update npm to the latest version. This step isn’t strictly necessary, but ensures you have access to the newest features and security fixes. The -g flag installs globally, making the updated npm available system-wide:
sudo npm install npm@latest -gInstall TypeScript Globally
Next, install the TypeScript compiler (tsc) globally. This makes the tsc command available from any directory:
sudo npm install -g typescriptAs a result, the -g flag ensures TypeScript installs to /usr/local/lib/node_modules/ rather than a project-specific node_modules folder.
Verify TypeScript Installation
After the installation completes, confirm it succeeded by checking the TypeScript compiler version:
tsc --versionExpected output:
Version 5.9.3
If you see a version number, TypeScript is ready to use. The version may differ from the example above depending on when you install it.
Create a TypeScript Test Project
With TypeScript installed, you can now create a simple test project to verify everything works correctly and familiarize yourself with the TypeScript workflow.
Create a Project Directory
First, create and navigate to a new project directory:
mkdir ts-test-project
cd ts-test-projectInitialize a TypeScript Project
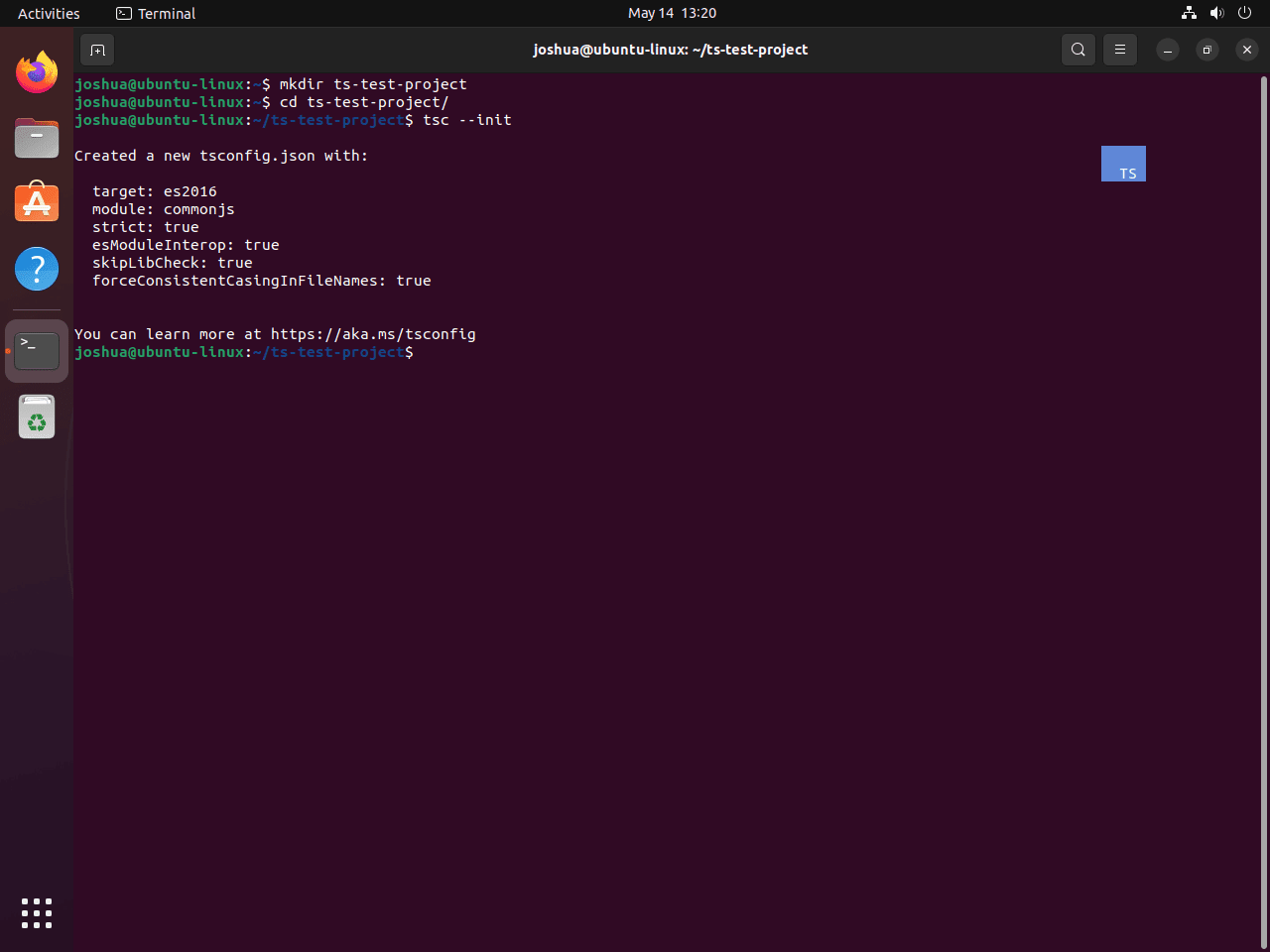
Next, initialize TypeScript in your project directory. This creates a tsconfig.json file with default compiler options:
tsc --initExpected output:
Created a new tsconfig.json You can learn more at https://aka.ms/tsconfig
As a result, this creates a tsconfig.json file with sensible defaults including strict type checking, ES module support, and source map generation. You can customize these settings later for your project’s specific requirements.

Create a TypeScript File
Now create a simple TypeScript file to test compilation. Use your preferred text editor:
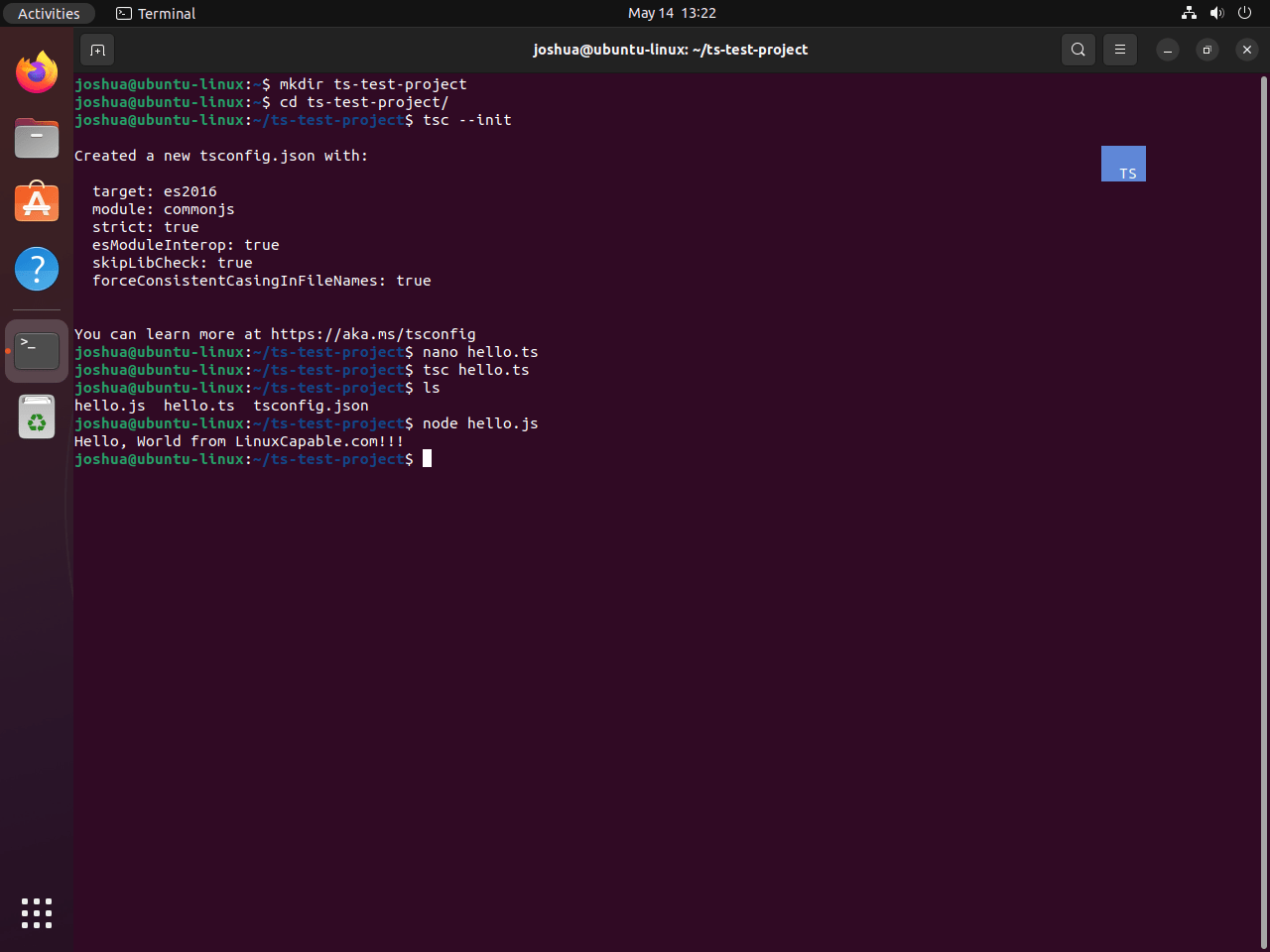
nano hello.tsThen, add the following TypeScript code:
let message: string = "Hello, World!";
console.log(message);Save and close the file when you’re done. This program declares a typed string variable and then outputs it to the console.
Compile and Run TypeScript
Finally, compile the TypeScript file to JavaScript using the tsc compiler:
tsc hello.tsThis creates a hello.js file in the same directory. After that, run the compiled JavaScript with Node.js:
node hello.jsExpected output:
Hello, World!
If you see the greeting, then your TypeScript environment is working correctly.

Troubleshoot TypeScript Installation
EACCES Permission Errors
If npm throws permission errors when installing global packages, the npm directory permissions need adjustment. Check the error message:
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'
To resolve this, configure npm to use a user-owned directory for global packages:
mkdir -p ~/.npm-global
npm config set prefix '~/.npm-global'
echo 'export PATH=~/.npm-global/bin:$PATH' >> ~/.bashrc
source ~/.bashrcAfter running these commands, reinstall TypeScript without sudo:
npm install -g typescripttsc Command Not Found
If the terminal reports tsc: command not found after installation, npm’s global bin directory may not be in your PATH. Check where npm installs global packages:
npm config get prefixExpected output:
/usr/local
If the prefix is /usr/local, then ensure /usr/local/bin is in your PATH. Add it if missing:
echo 'export PATH=/usr/local/bin:$PATH' >> ~/.bashrc
source ~/.bashrcNode.js Version Too Old
TypeScript 5.x requires Node.js 14.17 or newer. If you see syntax errors when running tsc, check your Node.js version:
node --versionIf the version is below v14.17 (common on Ubuntu 22.04 with default repositories), then you need a newer Node.js. Follow our Node.js installation guide for Ubuntu to install a current version using NodeSource or NVM.
Remove TypeScript
To uninstall TypeScript from your system, remove the global npm package:
sudo npm uninstall -g typescriptAdditionally, if you also want to remove Node.js and npm, uninstall them via APT:
sudo apt remove nodejs npm
sudo apt autoremoveFinally, verify TypeScript is removed:
tsc --versionExpected output after removal:
bash: tsc: command not found
Conclusion
You now have a complete TypeScript development environment on Ubuntu. The workflow you learned covers the essential steps: installing Node.js and npm as prerequisites, adding the TypeScript compiler globally with npm, and using tsc to compile .ts files into JavaScript. For more complex projects, explore tsconfig.json options in the TypeScript documentation to customize compiler settings for strict checking, module resolution, and output formatting.