Jellyfin is an open-source media server that lets you organize, stream, and manage your personal media collection across devices while maintaining complete control over your data. Unlike proprietary platforms, Jellyfin has no premium tiers, no tracking, and no artificial limitations.
This guide walks through installing Jellyfin Media Server on Debian. By the end, you will have a fully functional media server with live TV capabilities, automatic metadata fetching, multi-user profiles with parental controls, and optional reverse proxy configuration with SSL encryption.
Refreshing Debian System Before Installation
Before installing Jellyfin, first ensure your Debian system is fully updated to minimize compatibility issues.
Step 1: Update System Packages
Begin by refreshing the package list and upgrading all installed packages. Open a terminal and run:
sudo apt update && sudo apt upgrade -ysudo apt update: Updates the package index with the latest version information from repositories.sudo apt upgrade -y: Upgrades all installed packages to their latest available versions.
Step 2: Clean Unused Packages (Optional)
To optimize system performance and free up disk space, remove any unused packages and dependencies with the following command:
sudo apt autoremove -yAs a result, this command removes orphaned packages that are no longer required by the system, keeping your installation lean and efficient.
Installing Required Packages for Jellyfin Installation
Next, to ensure a smooth Jellyfin installation, you need to install a few prerequisite packages. These packages enable secure downloads and repository management.
Step 1: Install Prerequisite Packages
Run the following command in the terminal to install the required tools:
sudo apt install ca-certificates curl gnupg lsb-release -ySpecifically, these packages provide SSL certificate validation (ca-certificates), file downloading (curl), GPG key handling (gnupg), and release detection (lsb-release) needed to securely add the Jellyfin repository.
Step 2: Verify Installation (Optional)
To confirm that the required packages are installed and functioning correctly, you can check the version of curl:
curl --versionIf version information is displayed, this indicates that curl and other prerequisites were successfully installed. Consequently, this step is optional but useful for troubleshooting or ensuring everything is working properly.
Choosing Your Installation Method
Jellyfin can be installed on Debian using two methods. The comparison table below helps you choose the right approach for your environment:
| Method | Best For | Complexity | Repository Management |
|---|---|---|---|
| extrepo (Recommended) | Most users, quick setups | Easy | Automatic GPG and sources |
| Manual Repository | Custom configurations, offline installs | Moderate | Manual GPG and sources |
For most users, the extrepo method is recommended because it uses Debian’s curated repository list to automatically handle GPG key downloads, source file creation, and version detection. This reduces configuration errors and simplifies future maintenance. Choose the manual repository method only if you need custom repository settings, require offline installation, or want to learn APT internals.
Installing Jellyfin via extrepo (Recommended)
The extrepo tool simplifies adding external repositories by automatically configuring GPG keys and source files. This method is recommended as it follows Debian’s security best practices and streamlines future updates.
Step 1: Install extrepo
First, install the extrepo package from Debian’s repositories:
sudo apt install extrepo -yStep 2: Enable the Jellyfin Repository
Use extrepo to enable the official Jellyfin repository:
sudo extrepo enable jellyfinThis command automatically configures the GPG key and creates the repository source file in /etc/apt/sources.list.d/.
Step 3: Update Package Index and Verify
Update your package cache to include packages from the newly added repository:
sudo apt updateVerify the repository was added correctly:
apt-cache policy jellyfinExpected output showing Jellyfin available from the repository:
jellyfin:
Installed: (none)
Candidate: 10.x.x
Version table:
10.x.x 500
500 https://repo.jellyfin.org/debian [your-release]/main amd64 Packages
After confirming the repository is configured, skip to the Installing Jellyfin Media Server section to complete the installation.
Note for Debian 13 (Trixie) users: The Jellyfin repository via extrepo supports
amd64andarm64architectures only. Forarmhfsystems, you may need to use manual installation or check the official Jellyfin documentation for alternative installation methods.
Installing Jellyfin via Manual Repository (Alternative)
If you prefer manual control over repository configuration or need custom settings, you can add the Jellyfin repository and GPG key manually. This method is also useful for systems where extrepo is unavailable.
Step 1: Import the GPG Key
The GPG key verifies the authenticity of the Jellyfin packages. Run the following command to import it:
curl -fsSL https://repo.jellyfin.org/debian/jellyfin_team.gpg.key | sudo gpg --dearmor -o /usr/share/keyrings/jellyfin.gpgWhat the Command Does:
curl: Fetches the GPG key from the Jellyfin repository.gpg --dearmor: Converts the key into a format compatible with APT.- The key is stored in
/usr/share/keyringsto securely verify the Jellyfin repository.
Step 2: Add the Jellyfin Repository
Next, add the Jellyfin repository using the modern DEB822 .sources format. This format is supported on all current Debian versions and is the default going forward.
Choose one repository configuration: Use either the stable or unstable component below, not both. Running both commands will overwrite the configuration file.
Stable Version (Recommended)
For production use, add the stable repository:
cat <<EOF | sudo tee /etc/apt/sources.list.d/jellyfin.sources
Types: deb
URIs: https://repo.jellyfin.org/debian
Suites: $(lsb_release -cs)
Components: main
Architectures: $(dpkg --print-architecture)
Signed-By: /usr/share/keyrings/jellyfin.gpg
EOFUnstable Version (Optional)
If you want early access to new features that may not be fully tested, use the unstable component instead:
cat <<EOF | sudo tee /etc/apt/sources.list.d/jellyfin.sources
Types: deb
URIs: https://repo.jellyfin.org/debian
Suites: $(lsb_release -cs)
Components: unstable
Architectures: $(dpkg --print-architecture)
Signed-By: /usr/share/keyrings/jellyfin.gpg
EOFStep 3: Update the Package Index
After adding the repository, refresh your system’s package index to recognize the newly added Jellyfin repository:
sudo apt updateThis step ensures that your system can locate and install Jellyfin packages from the repository.
Then, verify the repository was added successfully:
apt-cache policy jellyfinExpected output showing the Jellyfin repository:
jellyfin:
Installed: (none)
Candidate: 10.x.x
Version table:
10.x.x 500
500 https://repo.jellyfin.org/debian [your-release]/main amd64 Packages
The version numbers and release names are placeholders. Your output will show the actual version and your Debian release codename (bullseye, bookworm, or trixie).
Installing Jellyfin Media Server
With the Jellyfin repository added, you can now proceed to install the Jellyfin Media Server on your Debian system.
Step 1: Install Jellyfin
Install Jellyfin using the metapackage, which automatically pulls in the server, web interface, and correct FFmpeg version:
sudo apt install jellyfinThe jellyfin metapackage installs:
jellyfin-server: The backend server processesjellyfin-web: The frontend web interfacejellyfin-ffmpeg7: Custom FFmpeg build optimized for media transcoding
Troubleshooting FFmpeg Version
The metapackage automatically selects the correct FFmpeg version. To check available versions:
apt search jellyfin-ffmpegThe search results display available FFmpeg packages for your Debian version, helping you verify the correct version was selected.
Step 2: Verify Installation
Check the status of the Jellyfin service:
systemctl status jellyfinExpected output showing the service is active:
● jellyfin.service - Jellyfin Media Server
Loaded: loaded (/lib/systemd/system/jellyfin.service; enabled)
Active: active (running)
Main PID: 1234 (jellyfin)
Step 3: Enable Jellyfin on Boot
The Jellyfin installer typically enables the service automatically. However, verify and ensure it starts on boot:
sudo systemctl enable --now jellyfinThis command enables the service to start at boot (enable) and starts it immediately (--now) if not already running.
Initial Setup of the Jellyfin Media Server
After installing Jellyfin, you can configure the server through its intuitive web interface. Now, follow these steps to complete the initial setup.
Step 1: Access the Jellyfin Web Interface
Open a web browser and navigate to the following URL:
http://<server-ip>:8096
- Replace
<server-ip>with the IP address of your server. - If you’re accessing Jellyfin locally, use this URL instead:
http://127.0.0.1:8096
The default port for Jellyfin is 8096.
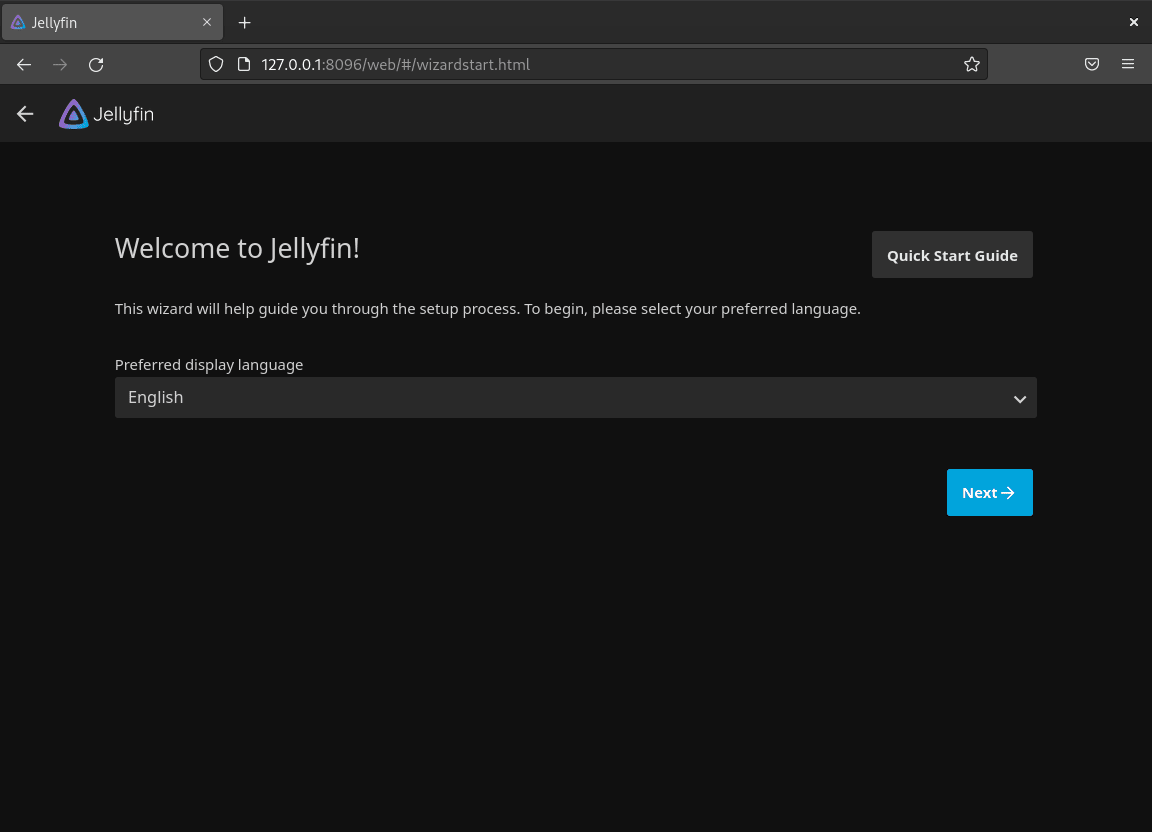
Step 2: Select Display Language
On the first setup screen, choose your preferred display language from the dropdown menu.
- Tip: Ideally, ensure the language matches your media metadata preferences for a unified experience.
Click Next to proceed.

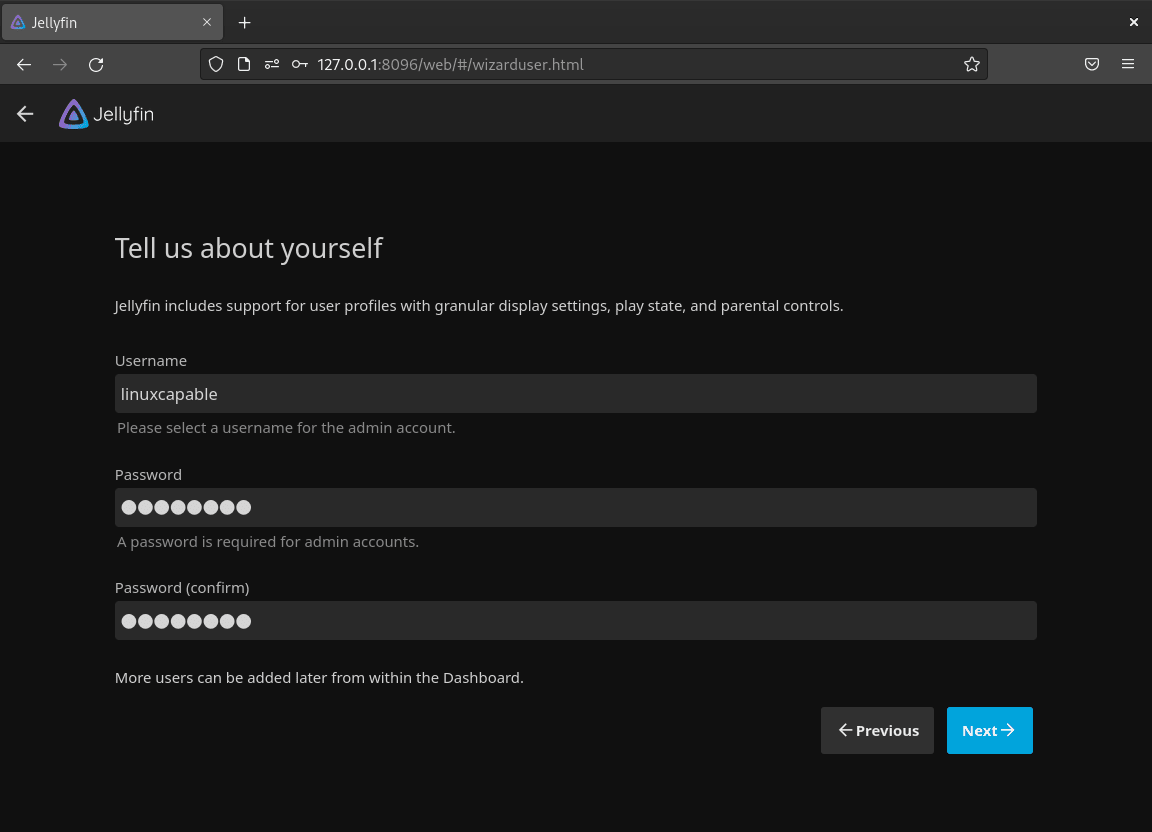
Step 3: Create an Administrator Account
Next, create your admin account, which has full control over the Jellyfin server.
- Enter a username for the admin account.
- Set a strong password combining uppercase, lowercase, numbers, and symbols.
- Confirm the password.
Security Tip: Use a unique password to protect your media server.
Click Next to proceed.

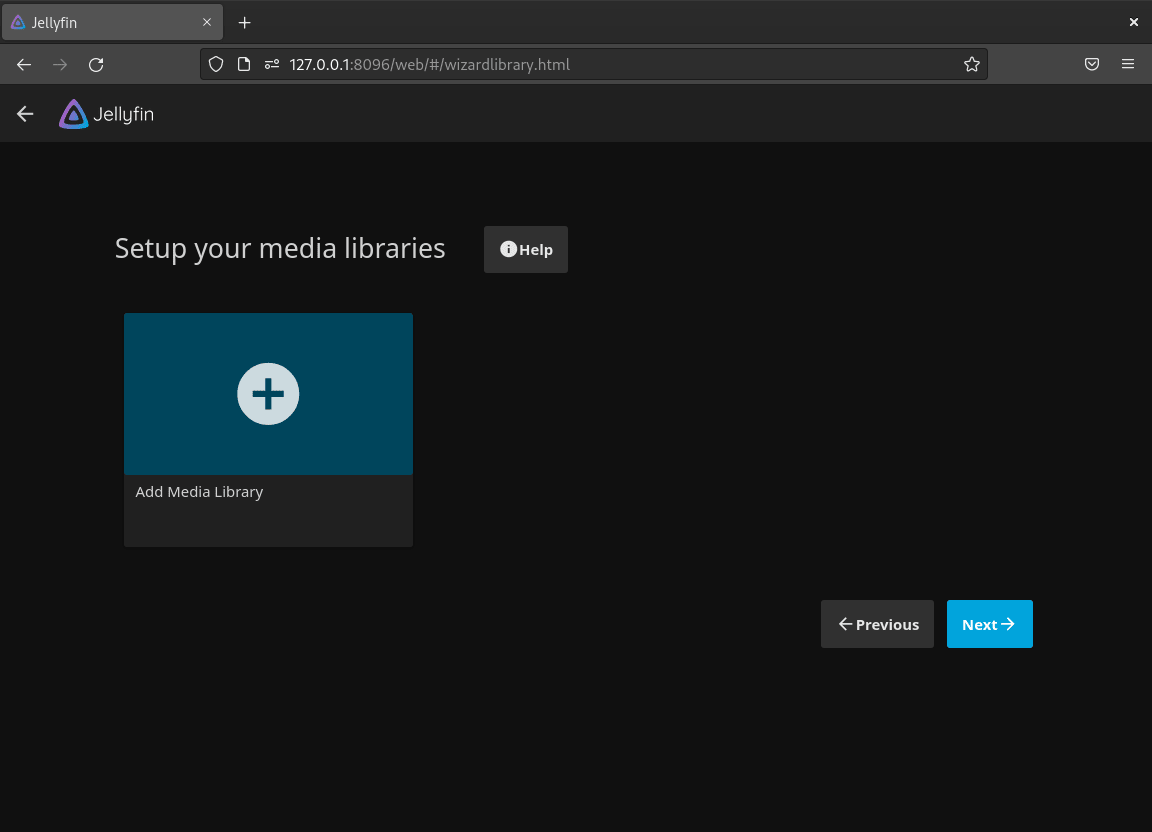
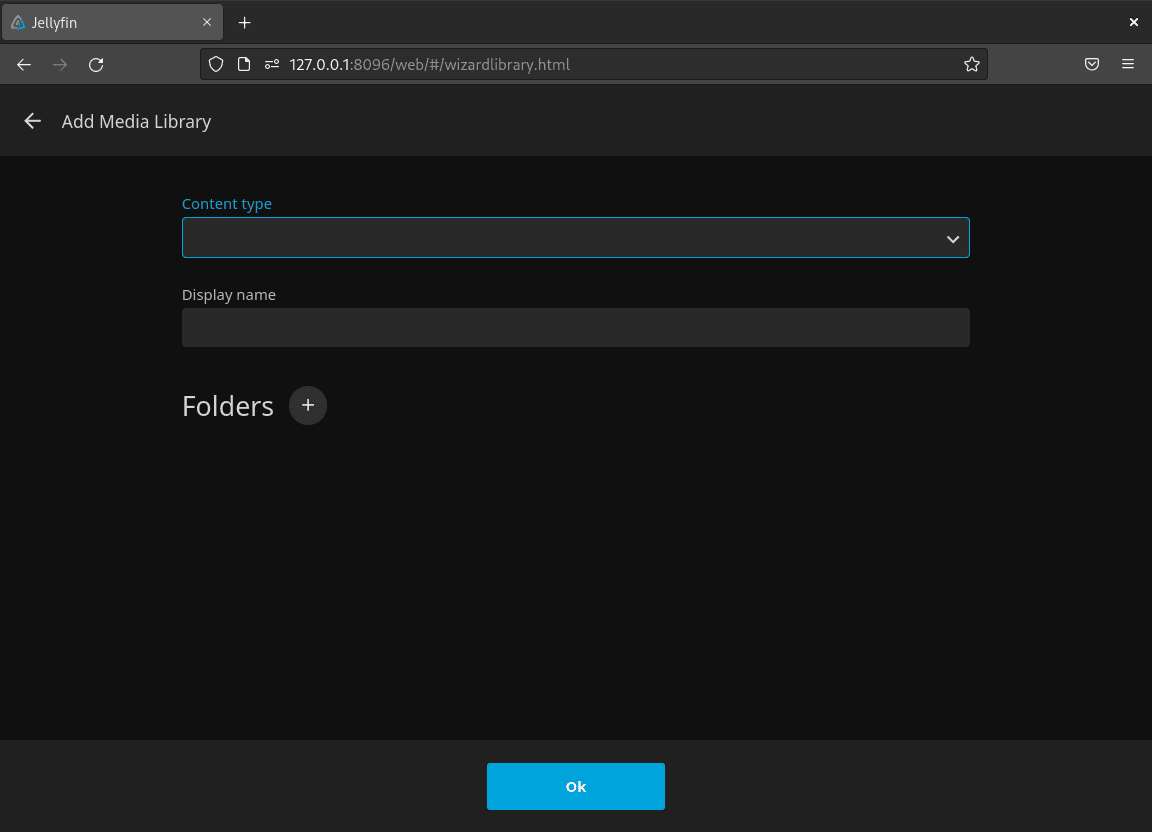
Step 4: Configure Media Libraries
Subsequently, this step involves adding your media files to Jellyfin:
- Click Add Media Library.
- Select the media type (e.g., Movies, TV Shows, or Music).
- Provide the directory path where your media files are stored (e.g.,
/media/movies). - Adjust additional settings, such as metadata language or folder scanning options.
Similarly, repeat these steps to add more media libraries.
Finally, click Next once all libraries are configured.

Step 5: Configure Metadata Language
Specify your preferred metadata language. In particular, metadata provides rich details for your media files, such as cast information, album artwork, and descriptions.
- Select your desired metadata language from the dropdown.
- Review and confirm other metadata preferences.
Click Next to proceed.

Step 6: Enable or Skip Remote Access
Decide whether to enable remote access to your Jellyfin server:
- Enable Remote Access: Allows you to stream media from anywhere with an internet connection.
- Turn on Automatic Port Mapping: Ensures external traffic routes correctly to your Jellyfin server.
Alternatively, if you don’t need remote access, leave these options disabled and click Next.

Step 7: Finalize Setup
Lastly, review the configuration summary on the final screen:
- Check that all settings, such as language, admin credentials, and media libraries, are correct.
- If everything looks good, click Finish to complete the setup.
Afterward, you’ll be redirected to the Jellyfin login page.

Step 8: Log in to the Admin Dashboard
Now, log in to the Jellyfin server with your administrator credentials. The dashboard allows you to:
- Monitor server performance and activity.
- Manage media libraries and user accounts.
- Configure plugins and advanced settings.

Step 9: Logging into the Jellyfin Server
After the setup, it’s time to step into your media server. Simply navigate to the Jellyfin Web UI, and enter the username and password you set up during the initial configuration.
Hit the “Sign in” button and dive into your personal media world.

Step 10: Explore the Jellyfin Media Server Dashboard
Essentially, the dashboard is your control center for managing the Jellyfin server. From here, you can:
- Add More Media Libraries:
Enrich your media server by adding new libraries. Go to Libraries and click + Add Media Library. - Manage User Accounts:
Create new user accounts or modify existing ones under Users. Assign specific permissions or viewing restrictions for different profiles. - Customize Settings:
Tailor your Jellyfin experience by adjusting settings such as themes, metadata preferences, and server options. Access these settings from the Dashboard tab. - Install Plugins:
Enhance your server’s functionality with plugins. Navigate to Plugins in the settings menu to browse and install plugins for themes, live TV, or additional metadata sources.

Troubleshooting: Resetting Jellyfin Media Server Initial Setup
If you encounter issues during the initial setup or need to restart the configuration process, you can easily reset the Jellyfin Media Server’s setup wizard by modifying its configuration file.
Step 1: Open the Configuration File
First, use the nano text editor to open the system.xml file located in the Jellyfin configuration directory:
sudo nano /etc/jellyfin/system.xmlStep 2: Modify the Setup Wizard Setting
Next, inside the file, locate the line controlling whether the setup wizard is marked as complete. Update the value as follows:
- Find line:
<IsStartupWizardCompleted>true</IsStartupWizardCompleted>- Change to:
<IsStartupWizardCompleted>false</IsStartupWizardCompleted>As a result, this change resets the wizard, signaling that the initial setup is incomplete.
Step 3: Save and Exit the File
Next, to save your changes in nano:
- Press
CTRL + Oand thenENTERto write the changes. - Press
CTRL + Xto exit the editor.
Step 4: Restart the Jellyfin Service
Then, apply the changes by restarting the Jellyfin service:
sudo systemctl restart jellyfinStep 5: Access the Setup Wizard
Finally, once the service restarts, open your web browser and navigate to:
http://<server-ip>:8096
Replace <server-ip> with the IP address of your server. Consequently, the setup wizard will reappear, allowing you to reconfigure the server from the beginning.
Setting Permissions for Jellyfin Media Drives
To ensure Jellyfin can access your media directories, you need to configure the appropriate permissions. In particular, this step allows Jellyfin to read and manage your media files effectively.
Step 1: Install the ACL Package
Jellyfin uses the Access Control List (ACL) system to set detailed file permissions. First, ensure the setfacl command is available by installing the ACL package:
sudo apt install acl -yConsequently, this installs the necessary tools to configure advanced permissions.
Step 2: Grant Permissions to Jellyfin
Then, assign the required read and execute permissions to Jellyfin for your media directory. Replace /media/mymediadrive with the actual path to your media files:
sudo setfacl -R -m u:jellyfin:rx /media/mymediadrive-R: Applies permissions recursively to all files and subdirectories.-m u:jellyfin:rx: Grants thejellyfinuser read (r) and execute (x) permissions.
Therefore, this ensures Jellyfin can access all content within the specified directory.
Step 3: Verify Permissions (Optional)
Additionally, to confirm that the permissions were applied correctly, check the current ACL settings for your media directory:
getfacl /media/mymediadriveAs expected, the output displays the jellyfin user with the rx permissions:
# file: media/mymediadrive # owner: root # group: root user::rwx user:jellyfin:r-x group::r-x mask::r-x other::r-x
Additional Permission Examples
Grant Access to Multiple Directories
Alternatively, if you need Jellyfin to access multiple media directories, list them all in a single command, separated by spaces:
sudo setfacl -m u:jellyfin:rx /media/movies /media/music /media/tvshowsRemove Access from a Directory
Conversely, to revoke Jellyfin’s access to a specific directory, use the -x flag:
sudo setfacl -x u:jellyfin /media/mymediadriveSubsequently, this removes the jellyfin user’s permissions for the specified directory.
Configure Remote SSH Access
SSH provides secure remote management of your Jellyfin server. Additionally, this section covers installation, tunnel configuration, and direct access methods.
Setting Up SSH for Remote Access
SSH (Secure Shell) allows you to securely manage your Jellyfin server remotely. For more details on comprehensive SSH setup and hardening, see our guide on installing and enabling SSH on Debian.
Install SSH Server for Jellyfin Access
First, to enable SSH on your Debian server, install the openssh-server package by running the following command:
sudo apt install openssh-serversudo: Executes the command with superuser permissions.apt install: Installs the specified package.openssh-server: Provides the SSH server required for remote access.
Once installed, the SSH server will then automatically start.
Connect to the Jellyfin Media Server via SSH
Next, to remotely connect to your Jellyfin server and forward the necessary ports, use the following SSH command. Replace username with your server username and server-ip with your server’s IP address:
ssh username@server-ip -L 8096:localhost:8096ssh username@server-ip: Initiates a secure connection to the remote server.-L 8096:localhost:8096: Creates an SSH tunnel that forwards local port8096to the Jellyfin server, enabling secure access through your browser.
Access Jellyfin via SSH Tunnel
Subsequently, once the SSH tunnel is established, open a web browser on your local machine and navigate to:
http://localhost:8096/web/index.html#/wizardstart.html
Effectively, this redirects HTTP requests to the Jellyfin server through the SSH tunnel.
Direct Access to Jellyfin
Alternatively, after completing the initial setup, access Jellyfin directly from a browser. Replace {server-ip-address} with your server’s IP address:
http://{server-ip-address}:8096
Jellyfin uses HTTP on port 8096 by default. Use HTTPS only after configuring a reverse proxy with SSL certificates.
Configuring the UFW Firewall for Jellyfin
The Uncomplicated Firewall (UFW) is a user-friendly tool for managing network traffic. Furthermore, configuring UFW ensures that Jellyfin operates securely by allowing necessary connections while blocking unauthorized access.
Step 1: Install and Enable UFW
If UFW is not already installed on your Debian system, first install it using the following command. For detailed firewall configuration, see our guide on installing and configuring UFW on Debian.
sudo apt install ufwCritical: If you are connected via SSH, allow SSH access before enabling UFW to prevent lockout.
Allow SSH connections if you manage the server remotely:
sudo ufw allow OpenSSHThen, enable the firewall to start managing network traffic:
sudo ufw enableNext, verify UFW is active:
sudo ufw statusStatus: active
Step 2: Allow Incoming Traffic on Port 8096
By default, Jellyfin uses port 8096 for its web interface. Therefore, to allow connections through this port, run the following command:
sudo ufw allow 8096As a result, this rule enables Jellyfin to accept connections from your local network or the internet, depending on your setup. Additionally, be sure to configure your router or NAT settings if you plan to access Jellyfin remotely.
Configuring a Reverse Proxy for Jellyfin
Setting up a reverse proxy with Apache enhances Jellyfin’s accessibility and security. Moreover, this configuration allows you to serve Jellyfin through a web server while enabling HTTPS for secure access.
Setting Up Apache as a Reverse Proxy
Step 1: Install Apache Web Server
First, install Apache with the following command:
sudo apt install apache2 -yFor comprehensive Apache configuration options, see our guide on installing Apache on Debian. Additionally, if Apache doesn’t start automatically after installation, start it manually:
sudo systemctl start apache2Step 2: Enable Required Apache Modules
Next, to handle reverse proxy traffic and WebSocket connections, enable the necessary Apache modules:
sudo a2enmod proxy proxy_http headers proxy_wstunnelSpecifically, these modules are essential for proxy functionality and ensuring Jellyfin communicates properly with WebSocket-based features.
Step 3: Create a Virtual Host Configuration File
Then, create a new configuration file for Jellyfin by running:
sudo nano /etc/apache2/sites-available/jellyfin.confSubsequently, this command opens a blank configuration file for editing.
Step 4: Configure the Virtual Host with a Subdomain
To configure Jellyfin with a subdomain, you’ll need a domain name. For example, providers like NameCheap or Cloudflare can help you purchase and manage domains.
Next, add the following HTTP configuration to the jellyfin.conf file, replacing jellyfin.example.com with your actual domain name. Start with HTTP only – SSL will be configured automatically by Certbot later:
<VirtualHost *:80>
ServerName jellyfin.example.com
ProxyPreserveHost On
ProxyPass "/socket" "ws://localhost:8096/socket"
ProxyPassReverse "/socket" "ws://localhost:8096/socket"
ProxyPass "/" "http://localhost:8096/"
ProxyPassReverse "/" "http://localhost:8096/"
ErrorLog /var/log/apache2/jellyfin-error.log
CustomLog /var/log/apache2/jellyfin-access.log combined
</VirtualHost>
Certbot will automatically add the HTTPS virtual host and redirect when you obtain SSL certificates. The manual HTTPS configuration shown in many guides references certificates that don’t exist yet, causing Apache startup failures.
Save and exit the editor:
- Press
CTRL + O, thenENTERto save the changes. - Press
CTRL + Xto exit.
Step 5: Enable SSL Module
Enable the SSL module for HTTPS support after Certbot configures certificates:
sudo a2enmod sslStep 6: Validate the Apache Configuration
Afterward, check for syntax errors in the configuration file by running:
sudo apache2ctl configtestExpected output for a valid configuration:
Syntax OK
Step 7: Enable the Virtual Host
Now, enable the Jellyfin configuration by running:
sudo a2ensite jellyfin.confConsequently, this activates the configuration, allowing Apache to serve Jellyfin.
Step 8: Restart Apache
Finally, restart Apache to apply the changes:
sudo systemctl restart apache2Finally, Jellyfin is now accessible via your configured subdomain. Use your browser to navigate to https://jellyfin.example.com to test the setup.
Setting Up Nginx as a Reverse Proxy for Jellyfin
Alternatively, Nginx is a lightweight and high-performance web server that is widely used for reverse proxying. Configuring Nginx as a reverse proxy for Jellyfin allows you to serve your media server through a domain name and optionally secure it with HTTPS.
Step 1: Install Nginx
First, install Nginx on your Debian system by running:
sudo apt install nginx -yFor detailed Nginx configuration, see our guide on installing Nginx on Debian.
Step 2: Start the Nginx Service
Next, ensure the Nginx service is running with the following command:
sudo systemctl start nginxAs a result, this command starts the Nginx service, making it ready for use.
Step 3: Enable Nginx to Start on Boot
Additionally, to ensure Nginx starts automatically after a system reboot, enable the service:
sudo systemctl enable nginxTherefore, this guarantees that Nginx is always available when your server restarts.
Step 4: Verify Nginx is Running
Subsequently, check the status of Nginx to ensure it is active and running:
systemctl status nginxExpected output showing Nginx is active:
● nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled)
Active: active (running)
Step 5: Configuring Nginx as a Reverse Proxy
Now, create a new server block configuration file for Jellyfin by opening the nano text editor:
sudo nano /etc/nginx/conf.d/jellyfin.confThen, add the following HTTP configuration to the file, replacing jellyfin.example.com with your actual domain name. Start with HTTP only – Certbot will add HTTPS configuration automatically:
server {
listen 80;
server_name jellyfin.example.com;
access_log /var/log/nginx/jellyfin.access;
error_log /var/log/nginx/jellyfin.error;
# Security / XSS Mitigation Headers
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
location / {
proxy_pass http://127.0.0.1:8096;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
# Disable buffering for smoother streaming
proxy_buffering off;
}
location /socket {
proxy_pass http://127.0.0.1:8096/socket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
}
}
Certbot will automatically add the HTTPS server block when you obtain SSL certificates. The configuration uses
127.0.0.1:8096to directly proxy to Jellyfin without requiring DNS resolution.
Save the file:
- Press
CTRL + O, thenENTERto save the changes. - Press
CTRL + Xto exit.
Step 6: Verify the Nginx Configuration
Afterward, test the Nginx configuration for syntax errors with:
sudo nginx -tExpected output for a valid configuration:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Step 7: Reload Nginx to Apply Changes
Finally, reload Nginx to activate the new configuration:
sudo systemctl reload nginxImportantly, this ensures the configuration changes take effect without disrupting active connections.
Step 8: Test the Proxy Configuration
Visit your Jellyfin server using the domain name you configured in the server block, such as:
http://jellyfin.example.com
First, ensure your DNS records point the domain to your server’s IP address. If everything is configured correctly, the Jellyfin web interface will load through your domain.
Securing Jellyfin with HTTPS Using Let’s Encrypt
Securing your Jellyfin server with HTTPS protects data exchanged between the server and clients. Fortunately, Let’s Encrypt provides free SSL certificates, and Certbot simplifies obtaining and managing them. For detailed SSL setup, see our guides on securing Nginx with Let’s Encrypt on Debian or securing Apache with Let’s Encrypt on Debian.
Installing Certbot and Web Server Plugins
Certbot is the recommended tool for obtaining SSL certificates. Therefore, install Certbot with the appropriate plugin for your web server:
- For Apache:
sudo apt install python3-certbot-apache- For Nginx:
sudo apt install python3-certbot-nginxIn essence, these commands install Certbot and configure it for use with your chosen web server.
Obtaining and Installing an SSL Certificate
Next, run Certbot to generate and configure an SSL certificate for your Jellyfin server:
- For Apache:
sudo certbot --apache --agree-tos --redirect --hsts --staple-ocsp --email you@example.com -d yourdomain.com- For Nginx:
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email you@example.com -d yourdomain.com- Replace
jellyfin.example.comwith your actual domain name. - Certbot will guide you through domain ownership verification and configure your web server for HTTPS automatically.
Once complete, your Jellyfin server will then be accessible securely via HTTPS.
Testing the SSL Configuration
Test your Jellyfin server by navigating to:
https://jellyfin.example.com
Specifically, look for the padlock icon in the browser’s address bar, indicating a secure connection. If issues arise, verify that your DNS records correctly point to your server’s IP address.
Automating SSL Certificate Renewal
Notably, Let’s Encrypt certificates are valid for 90 days, so automating the renewal process ensures uninterrupted HTTPS coverage for your Jellyfin server.
To begin, test the renewal process to verify that everything is functioning correctly. Specifically, use the following command to perform a dry run:
sudo certbot renew --dry-runEssentially, this command simulates the certificate renewal process without making any actual changes. If the dry run completes successfully, your setup is correctly configured for automatic renewal.
Next, set up a cron job to automate the renewal process. Simply open the crontab editor with this command:
sudo crontab -eThen, add the following line to schedule Certbot to check for renewals daily at 2:30 AM:
30 2 * * * /usr/bin/certbot renew --quietSpecifically, this line schedules the Certbot command to run silently, renewing certificates when necessary and reloading the web server automatically. After editing, save and close the crontab file to activate the scheduled task.
From now on, Certbot will manage the SSL certificate renewals in the background, ensuring your Jellyfin server remains secure without requiring manual intervention.
Update and Remove Jellyfin
Keeping Jellyfin updated ensures access to the latest features, bug fixes, and security patches. Additionally, this section also covers removal if you decide to uninstall Jellyfin.
Updating the Jellyfin Media Server
Since Jellyfin packages are updated regularly, check for updates frequently to benefit from improvements and critical security patches.
To begin, update your system’s package index to fetch the latest information from the repositories:
sudo apt updateEssentially, this synchronizes your system’s package cache with the repository data, enabling you to check for available updates.
Then, if an update is available, upgrade Jellyfin specifically by running the following command:
sudo apt install --only-upgrade jellyfinThis command upgrades only the Jellyfin package and its dependencies without affecting other system packages.
Verify the update by checking the installed version:
apt-cache policy jellyfinAdditionally, confirm the service restarted successfully after the update:
systemctl status jellyfinRemoving Jellyfin Media Server
Alternatively, to remove Jellyfin while preserving configuration files for potential reinstallation:
sudo apt remove jellyfin
sudo apt autoremoveHowever, for complete removal including all configuration files:
sudo apt purge jellyfin
sudo apt autoremoveAdditionally, remove the Jellyfin repository and GPG signing key:
sudo rm /etc/apt/sources.list.d/jellyfin.sources
sudo rm /usr/share/keyrings/jellyfin.gpg
sudo apt updateFinally, verify the repository removal:
apt-cache policy jellyfinExpected output confirming the package is no longer available from the Jellyfin repository:
jellyfin: Installed: (none) Candidate: (none)
Warning: The following command permanently deletes all Jellyfin data including media library metadata, user settings, watch history, and configuration. This action cannot be undone. Only proceed if you no longer need your library configuration.
To remove the Jellyfin data directory:
sudo rm -rf /var/lib/jellyfinTroubleshooting Common Jellyfin Issues
This section covers common problems you may encounter when running Jellyfin on Debian and provides solutions to resolve them.
Port 8096 Already in Use
Symptom: Jellyfin fails to start, or the web interface is inaccessible on port 8096.
Diagnosis: Check if another service is using port 8096:
sudo ss -tlnp | grep 8096Solution: If another service is using the port, stop it or configure Jellyfin to use a different port by editing /etc/jellyfin/network.xml and changing the HttpServerPortNumber value. Then restart Jellyfin:
sudo systemctl restart jellyfinPermission Denied Accessing Media Files
Symptom: Jellyfin cannot detect or play media files despite the correct library path configuration.
Diagnosis: Check if the jellyfin user can access the media directory:
sudo -u jellyfin ls /path/to/mediaIf you receive “Permission denied,” the jellyfin user lacks the necessary access.
Solution: Grant read access using ACLs as described in the media permissions section:
sudo setfacl -R -m u:jellyfin:rx /path/to/mediaJellyfin Service Not Starting
Symptom: The Jellyfin service fails to start or stops immediately after starting.
Diagnosis: Check the service status and journal logs for error details:
systemctl status jellyfin
journalctl -xeu jellyfin | tail -50Solution: Common causes include corrupted configuration files or missing dependencies. To reset the configuration:
sudo systemctl stop jellyfin
sudo rm /etc/jellyfin/system.xml
sudo systemctl start jellyfinAfter restarting, the setup wizard will appear, allowing you to reconfigure Jellyfin.
Media Library Shows No Content
Symptom: The library displays no items even after adding media folders.
Solution: Manually trigger a library scan from the Jellyfin Dashboard under Libraries and click Scan All Libraries. Additionally, ensure media files follow naming conventions that Jellyfin recognizes (e.g., Movie Name (Year).mkv for movies).
Useful Links
Official Jellyfin resources for configuration, troubleshooting, and community support:
- Jellyfin Official Website – Downloads, features, and project news
- Jellyfin Documentation – Official guides for configuration, plugins, and troubleshooting
- Jellyfin GitHub Repository – Source code, issue tracking, and development
- Jellyfin Community Forum – Community support and discussions
- Jellyfin Client Apps – Official apps for Android, iOS, Roku, Fire TV, and more
For comparison with other media servers, see our guide on installing Plex Media Server on Debian.
Conclusion
You now have Jellyfin Media Server running on Debian with automatic library organization, hardware transcoding, multi-device streaming, and secure remote access through a reverse proxy with SSL. Keep your installation updated by running sudo apt update && sudo apt install --only-upgrade jellyfin regularly, and explore the plugin ecosystem for live TV, subtitle providers, and theme customization.


sudo apt install jellyfin jellyfin-ffmpeg7 jellyfin-server jellyfin-web
Thanks for catching that, Martial. You were absolutely right. The article referenced
jellyfin-ffmpeg5, which is outdated for Jellyfin 10.10.x. The guide now usesjellyfin-ffmpeg7.For reference, Jellyfin’s FFmpeg version requirements follow this pattern:
Thank you for the correction.